1.git安装
前往git官网下载安装git,官网地址:Git - Downloads (git-scm.com)、
相关教程:Git下载安装及设置详细教程_sanxd的博客-CSDN博客_git 安装
环境变量配置:在PATH下添加Git和Git/bin的路径。

2.node.js安装
前往官网下载node.js,官网地址Download | Node.js (nodejs.org)
环境变量配置:在PATH下添加npm的路径。
3.hexo安装
在命令行中输入npm install -g hexo-cli命令进入hexo的安装。
环境变量配置:在PATH下添加hexo-cli和.bin的路径。
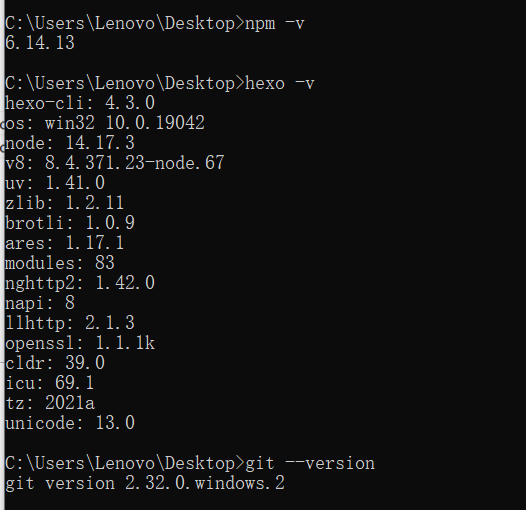
完成所有配置后,在cmd中输入如图所示内容查看路径是否配置正确及版本。
4.hexo相关命令操作:
hexo init <folder>创建一个新的网页项目hexo new page <name>创建一个新的网页文件夹hexo new <name>创建一个新的md文章hexo clean清空本地生成hexo g本地生成hexo s端口生成hexo d自动部署
5.本地生成网页基本操作
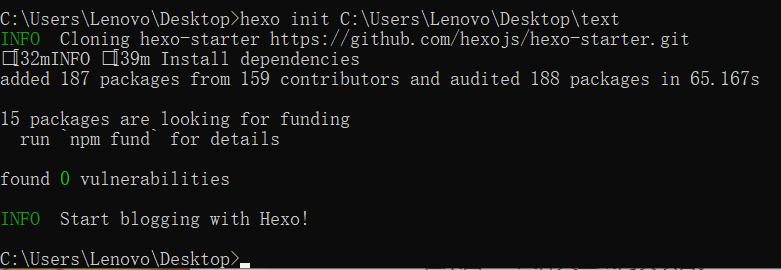
例如hexo init C:\Users\Lenovo\Desktop\text
在桌面test文件夹生成网页项目。
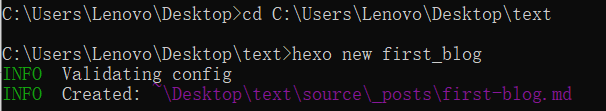
cd C:\Users\Lenovo\Desktop\text
进入网页项目文件夹hexo new first_blog
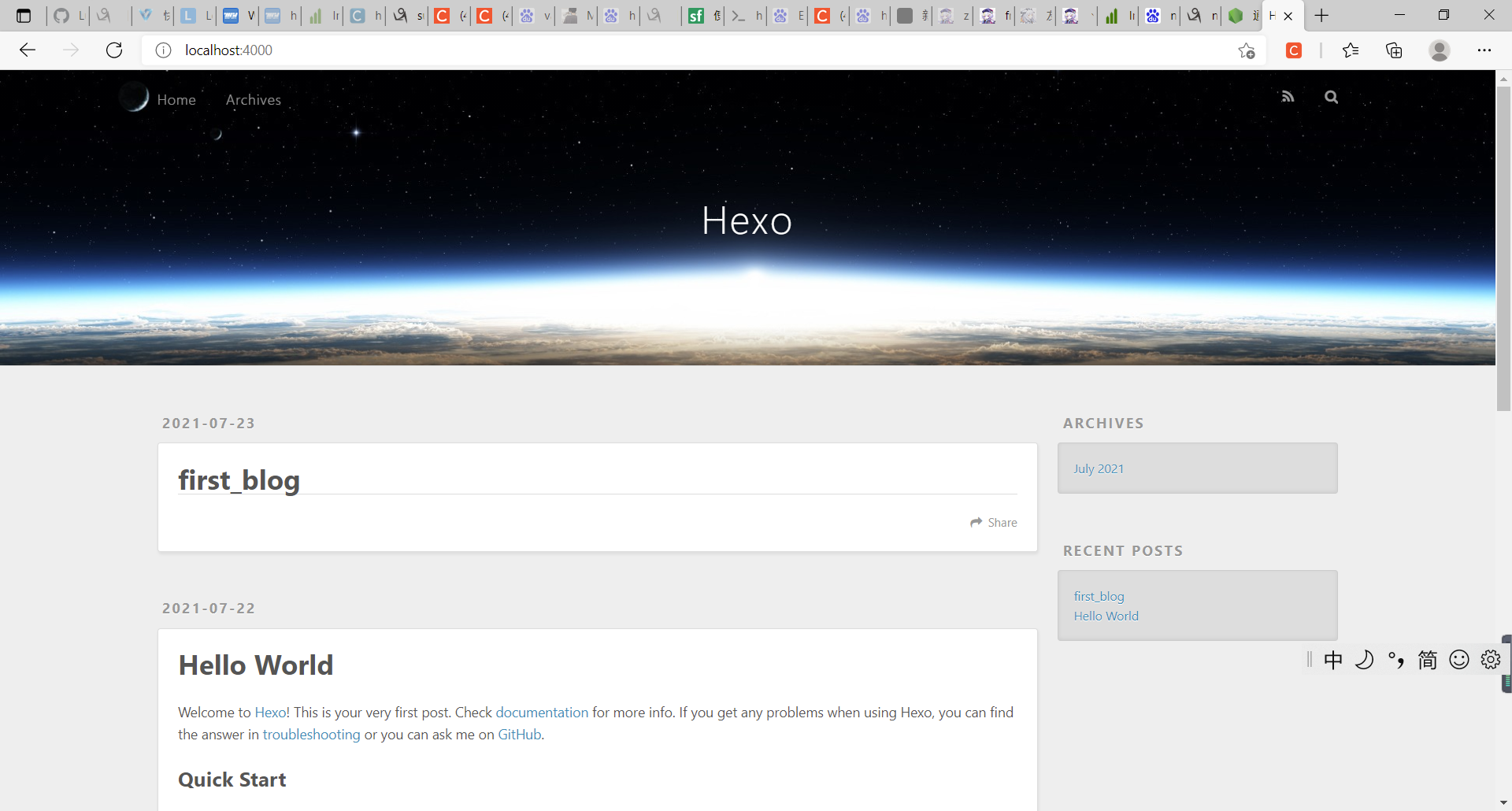
hexo g && hexo s
部署到端口,然后就可以进入http://localhost:4000 查看你的新网页啦。