2021年11月25日周四 收到了自己的新电脑: M1芯片 16G内存 512硬盘的MacBook Air。在这里记录我对电脑的配置过程和一些使用体验。
写在前面
相比之前价格为此Mac 1.5倍的Dell XPS-13来说,Mac的使用体验对我而言相当不错。身为类Unix系统,它可以锻炼自己操作终端的能力,舒适的动效和出色的续航更是加分项。 从上午9点开始工作到下午5点多,电量仅耗了一半;工作到晚上10点,电量剩下15% 依然坚挺。
Step 1:必要的装备
1.Git
1 | brew install git |
2. 安装Node.js
使用安装程序
3. 安装hexo
1 | $ npm install -g hexo-cli |
我的博客必备
4. 右键菜单优化
在macwk上下载EasyNewFile
Step 2:网络相关配置
1.个人主页
终于搞明白了学校的个人FTP主页该怎么用(其实是自己没有注意到主页上其实有使用说明..)下载FileZilla即可。待补充。
部署时遇到的问题:hexo自带FTP部署插件会卡在commiting。故使用WebStorm部署,只部署public文件到public_html即可
注意博客主页的config.yml的配置:
1 | url: http://home.ustc.edu.cn/~es020711 |
2. 找到之前笔记本的SSH密钥对,放在用户目录下
Step 3 : 安装一下常用软件
Typora VSCode AirConnect ScrollReverser(用于鼠标和触控板的配置)等
Tips
1. 如何更改Mac文件的默认打开方式
右键单击该文件 然后选择「显示检查器」选项 找到「打开方式」项目 点击倒三角选择你想指定的默认应用程序 单击「全部更改」按钮即可生效。
2. 按键/快捷键
按键:
- 中文直按:【】 按住shift:「」
- 英文直按:[] 按住shift:{}
快捷键:(常用的会写在这)
- Command+[ 后退 Command+] 前进
- Command + q 退出程序
- Command + w 关闭标签页
- Command + tab 切换应用
- Command + shift + 4 截图
- Command + / 切到Typora源代码模式
- Command + option + x 打开终端
- Command + space spoitlight
- option + space Alfred
- (in Alfred) > 打开终端执行命令..
- finder中control + option + command + 2整理
- control+a(home) control+e(end) control+k(删除光标后内容)
3. 清理垃圾
访达->Command + Shift + G输入资源库 前往硬盘根目录的资源库 删除Caches和Logs文件夹里所有文件输入~/资源库 前往用户目录下的资源库 同样删除Caches和Logs文件夹里所有文件。
将任意文件夹拖入终端 输入sudo du -sh* 以快速查看文件夹中各个文件大小。
(其实直接用柠檬清理就可以了
Blog小改动
新增了背景:themes/next/source/css下新建_custom/styles.styl
内文件如下:
1 | body { |
themes/next/source/css/main.styl在文章末尾加入如下语句:
1 | @import "_custom/styles.styl" |
图标等其他简易的常规配置就不在这里赘述。
11月29日下午8:18 更新
增加了阴影
1 | //styles.styl |
Timeline
11月29日下午9:02
新增了Valine评论系统。
12月15日上午1:02
域名zyyblog.vip已注册但还没有备案,再等两天去七牛云上看看能不能解析域名了。
12月21日下午5:35
域名备案好像要提供各种证明。故使用国外存储空间。
自己目前还负担不了腾讯云服务器。
在Macwk上下载了Alfred和Dash 可以很便捷地查各种手册 只需要按下option + space调出Alfred搜索窗口 再结合Dash中docsets的keyword 可以实现秒查阅,节省了大把的开浏览器时间。(事实上我的终端调出快捷键是option + command + x也可以调出终端后使用man page等等。但是好像用Alfred的>直接调出终端要更快,但是在终端里看docs体验毕竟不会太好)
12月22日下午5:01
学会使用Cmake。
brew install tree现在可以查看树状目录了。
使用man tree查看选项。
12月22日下午6:20
创建ssh 需要git环境
$ cd ~/.ssh检验先前是否创建sshssh-keygen -t rsa -C 22******62@qq.com创建sshpbcopy < ~/.ssh/id_rsa.pub这里是将你的公钥放到粘贴板上。- 在github上setting中SSH keys->添加ssh
ssh -T git@github.com检验是否跟github关联 在询问时输入yes即可git config --global user.name “Fluuuegel”git config --global user.email "22******62@qq.com"设置github登录名和登录邮箱
上传项目
- cd到项目根目录
git init- 添加当前目录中的所有文件到索引
git add . - 提交到本地git仓库
git commit -m "注释内容" - 提交到远程代码仓库
git remote add origin https://github.com/Fluuuegel/2021_Autumn_ICS_Labs.git添加到远程项目 别名为origin。如果报错说远程仓库中已经存在,则先移除远程仓库git remote rm origin之后再执行这句 git push -u origin master把本地源码库push到github 别名为origin的远程项目中- 每次更新提交前使用
git commit .先提交到本地仓库 再git push -u origin master
443 time out 解决方法
很玄学。并不能完全解决问题,还是换个网络吧
Github Token解决方案
12月24日下午7:17
使用FinderGo、iTerminal2和manic 绑定Option+1键一键打开终端。
双击Ctrl键打开浮动终端。
12月29日上午10:56
图床的究极解决方案:SM.MS
不需要自己买域名和存储空间、省去了麻烦的域名备案和配置。
12月31日上午9:56
使用upic图床 输入SM.MS的token 输出格式设置为markdown 可实时上传图片到对象存储并生成图片链接。自设截图快捷键control + option + command + s
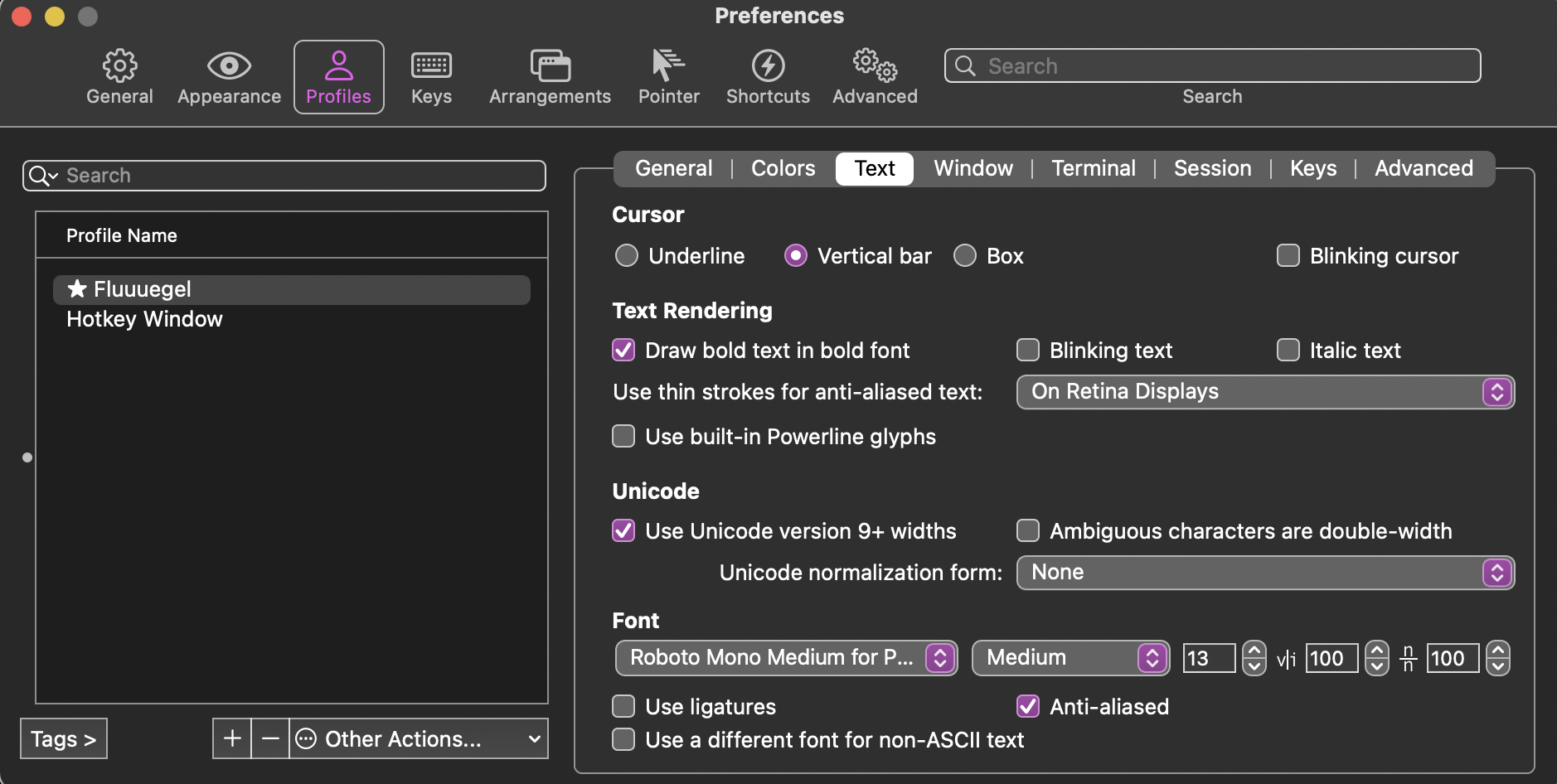
字体设置如下:

效果图如下:

截屏解决方案Update:
使用ishot :
- Option + A选择截图区域 截图
- 双击左键保存截图到剪贴板
- Upic绑定从剪贴板上传快捷键
Command + Shift + A
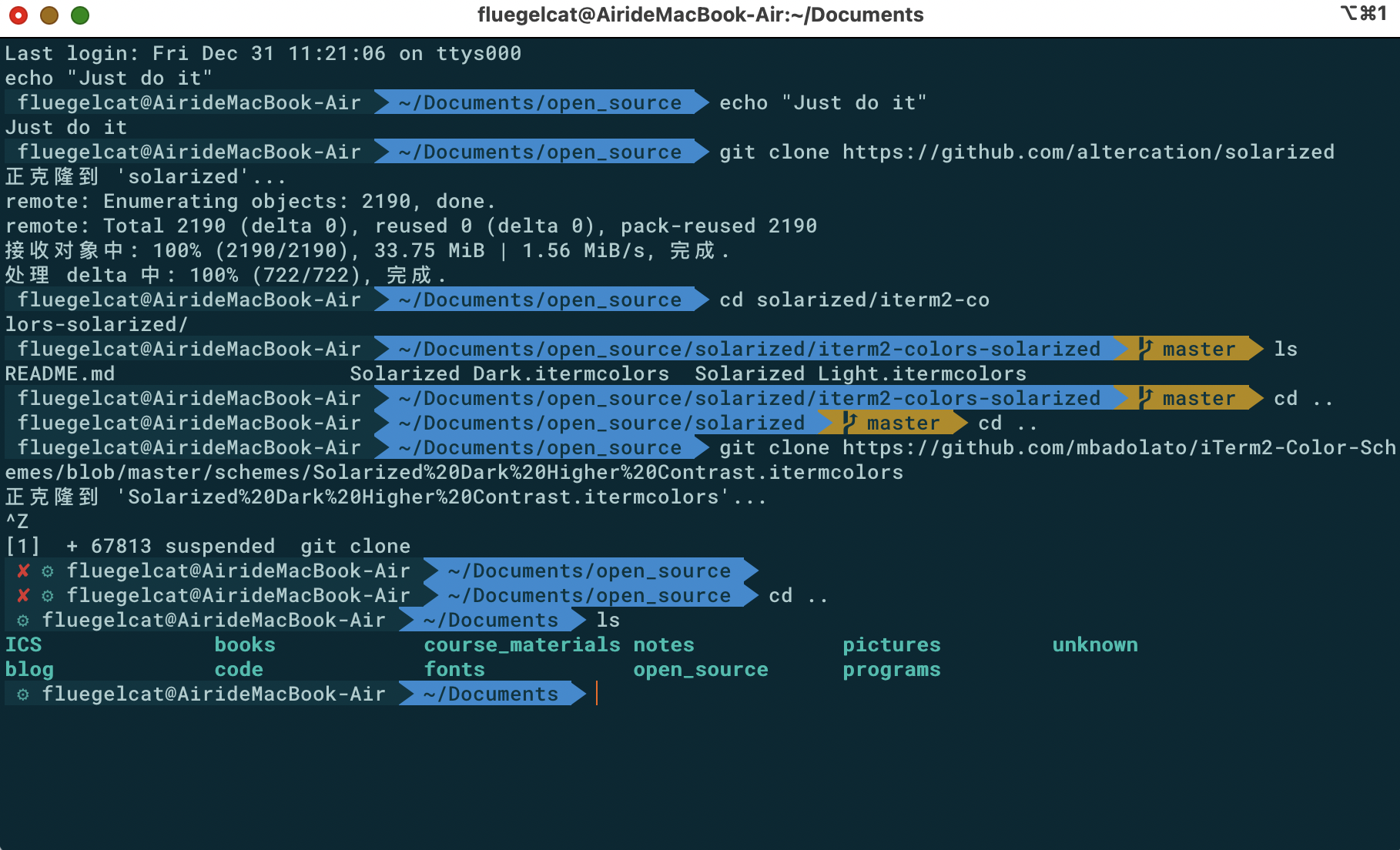
增加了指令高亮
(hotkeywindow需要在perferences->profiles->Hotkey Window里更改)
1月1日下午4:47
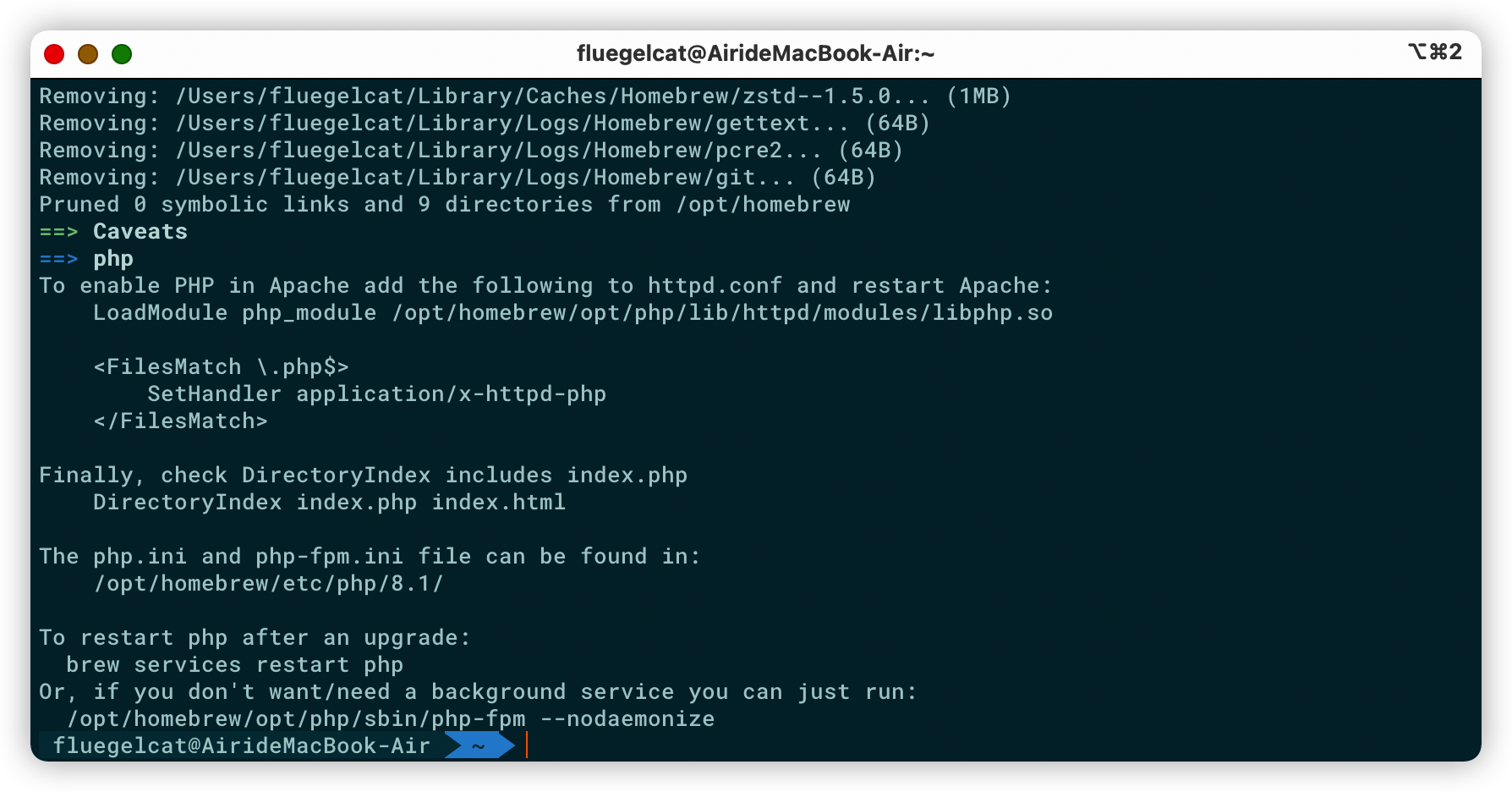
brew update brew install php安装php

1月19日 下午1:53
增加了终端代码补全
1月21日 下午12:27
新增了home页面(纯手写导航页面
使用VScode插件ftp sync 同步博客home页面
配置如下:
1 | { |
在VSCode中按下shitf+command+p 输入Ftp-sync Sync Current File to Remote 和 Ftp-sync Local to Remote进行部署。
1月31日 上午11:08
2月17日 下午5:16
更新了mermaid
2月18日
更新了live2d看板